В инструкции описано, как установить и настроить некоторые компоненты в Ubuntu 18.04 для поддержки и обслуживания приложений Django, как настроить базу данных PostgreSQL вместо использования базы данных SQLite по умолчанию, как настроить сервер приложений Gunicorn для взаимодействия с приложениями. Затем в инструкции описана конфигурация Nginx для обращения прокси к Gunicorn.
Что это такое?
Django - это мощный фреймворк, который позволяет запустить приложение или веб-сайт на Python. Django включает в себя упрощенный сервер разработки для локального тестирования кода.
Загрузка и установка пакетов
Для начала обновите локальную базу пакетов:
Примечание: по умолчанию на серверах Ubuntu 18.04 используется Python 3.
Для установки необходимого набора пакетов и зависимостей выполните следующую команду:
В результате у вас будут установлены средства разработки Python, необходимые для сборки Gunicorn, pip, система баз данных Postgres и библиотеки, необходимые для взаимодействия с ней, а также веб-сервер Nginx.
Создание базы данных и пользователя PostgreSQL
Во время установки Postgres был создан пользователь с именем postgres - администратор СУБД PostgreSQL. Более подробно про работу с PostgreSQL можно ознакомиться в нашей инструкции.
Подключитесь к СУБД с помощью следующей команды:
Создайте базу данных для вашего проекта:
Далее создайте пользователя для созданной БД, указав безопасный пароль:
Для корректной работы Django кодировку необходимо установить в стандарт UTF-8:
Далее установите схему изоляции транзакции по умолчанию в «зафиксированное чтение», при котором блокируется чтение из незафиксированных транзакций:
Установите рекомендуемый стандарт времени UTC:
В конце предоставьте новому пользователю доступ для управления созданной базой данных:
Выйдите из командной строки PostgreSQL, набрав:
\q
Создание виртуальной среды Python для проекта
Сначала необходимо настроить доступ к команде virtualenv, которую можно установить с помощью pip:
Флаг -H гарантирует, что политика безопасности устанавливает переменные окружения в домашний каталог целевого пользователя.
Создайте и перейдите в каталог, где вы собираетесь хранить файлы вашего проекта. В нашем примере используется название каталога 1cloud:
mkdir ~/cloudproject
cd ~/cloudproject
В каталоге проекта создайте виртуальную среду Python. Выберете название среды, которое имеет отношение к вашему проекту, в нашем примере мы используем название cloudenv:
virtualenv cloudenv
В результате этих действий будет создано откружение в вашем каталоге, внутри будет установлена локальная версия Python и локальная версия pip. Это позволяет настроить изолированную среду Python для Jupyter.
Перед установкой Jupyter нам нужно активировать виртуальную среду, указав вместо 1cloud название вашей среды:
Когда виртуальная среда активирована, установите Django, Gunicorn и адаптер psycopg2 PostgreSQL с помощью локального экземпляра pip:
Создание и настройка проекта Django
Создание проекта
Создадим проект в настроенной виртуальной среде, явно задав название проекта и путь:
Настройка параметров проекта
Для запуска созданного проекта необходимо настроить его параметры. Откройте файл настроек в текстовом редакторе, например nano:
Найдите директиву ALLOWED_HOSTS и в качестве ее значения укажите IP-адрес или доменное имя сервера:
Например:
ALLOWED_HOSTS = ['111.111.111.111']
Затем найдите раздел, который настраивает доступ к базе данных. Он начинается с ключевого слова DATABASES. Укажите собственные значения переменных NAME,USER,PASSWORD ранее созданных в PostgreSQL:
Затем переместитесь в конец файла и добавьте параметр, указывающий, где должны быть размещены статические файлы. Это необходимо для того, чтобы Nginx мог правильно обрабатывать запросы к этим элементам:
Завершение начальной настройки проекта
Перенесите исходную схему базы данных в базу данных PostgreSQL, используя скрипт управления:
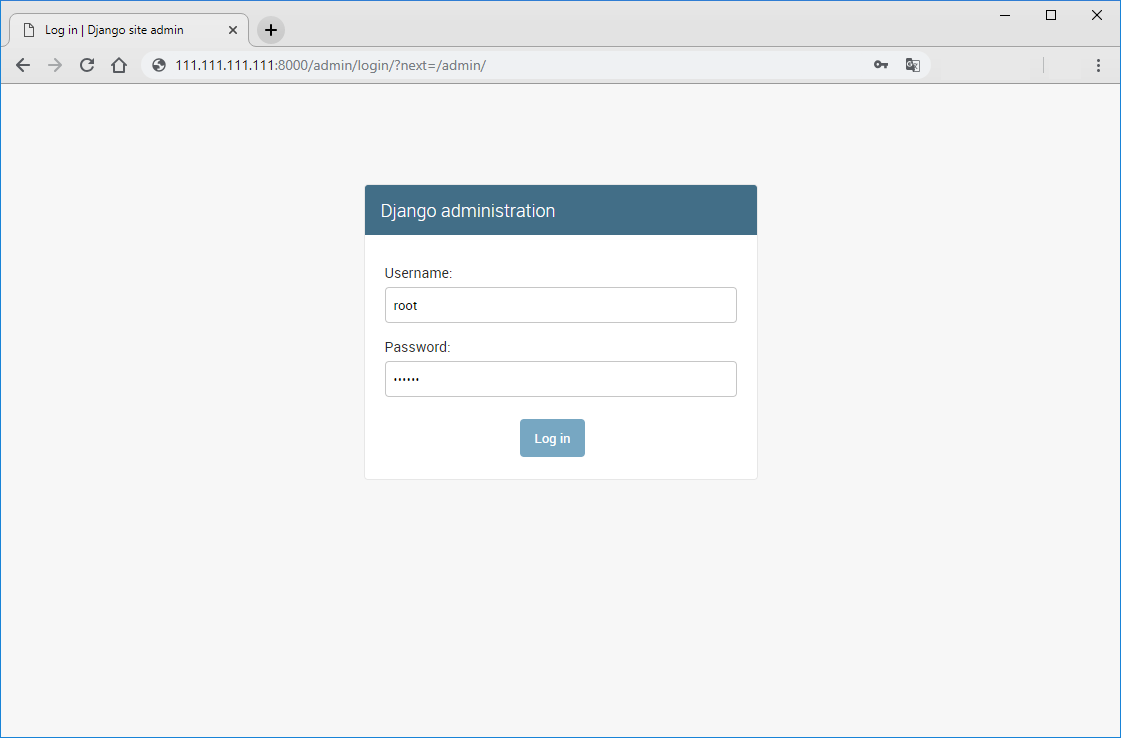
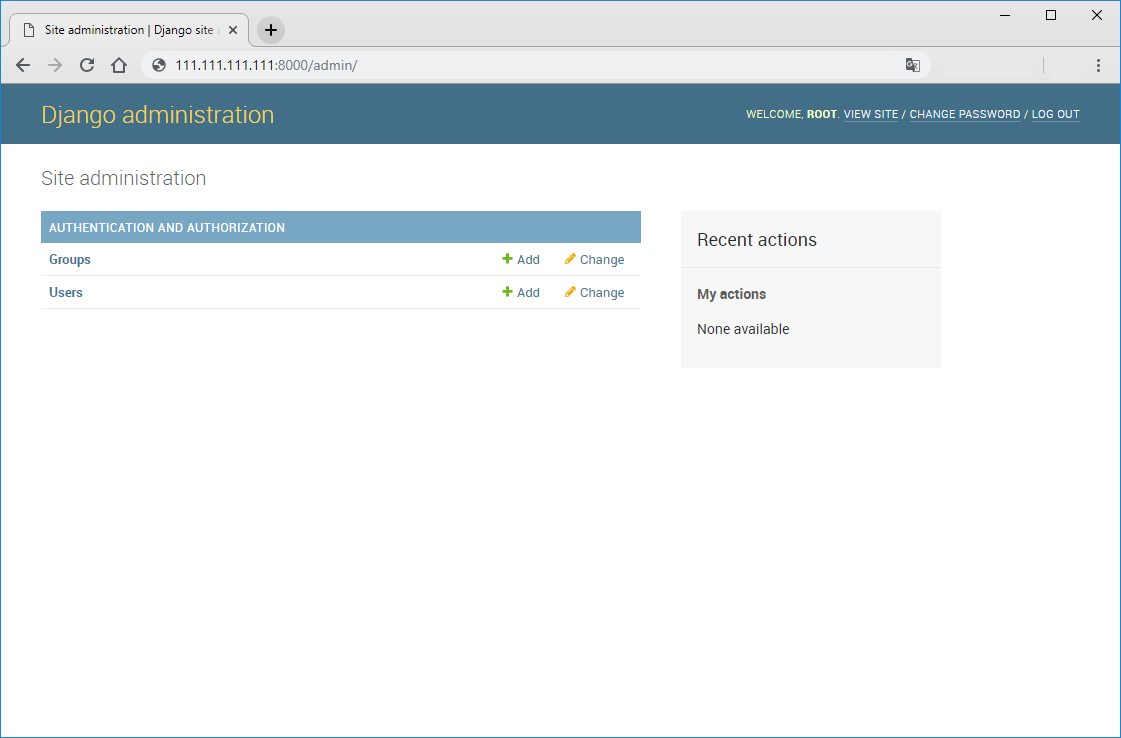
Создайте административного пользователя для проекта, набрав:
На этом шаге будет необходимо выбрать имя пользователя проекта, указать адрес электронной почты, а также выбрать и подтвердить пароль.
Соберите весь статический контент в каталог, который был настроен:
С помощью ufw откройте порт 8000 на котором по умолчанию будет запущен Django:
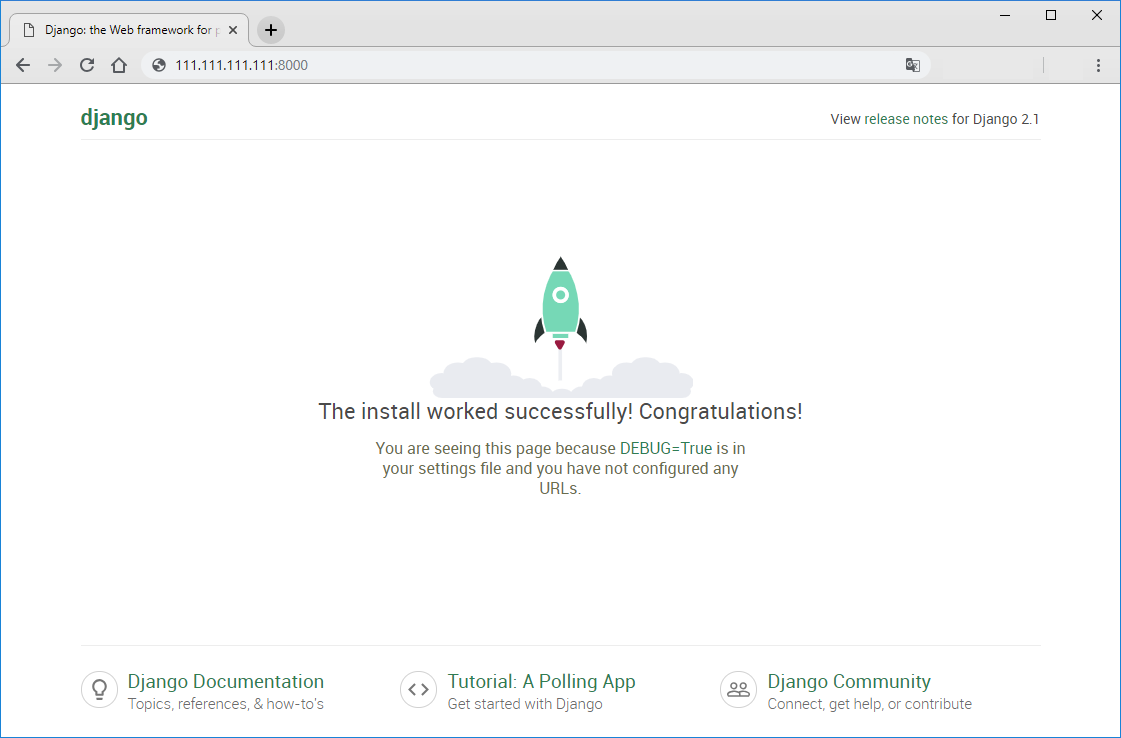
Наконец, вы можете протестировать проект, запустив сервер Django с помощью этой команды:
В любом удобном веб-браузере перейдите на ваше доменное имя или IP-адрес с указанием порта 8000:
http://server_domain_or_IP:8000
Например:
http://111.111.111.111:8000



Тестирование работы Gunicorn
Перед тем, как покинуть виртуальную среду, необходимо протестировать Gunicorn, чтобы убедиться, что программа может обслуживать приложение. Это можно сделать, перейдя в каталог проекта и используя gunicorn для загрузки модуля WSGI:
cd ~/cloudproject
В результате Gunicorn будет запущен на том же интерфейсе, на котором работал сервер разработки Django. Вы можете вернуться в браузер и снова протестировать приложение.
Теперь настройка приложения Django завершена. Необходимо выйти из виртуальной среды, набрав:
deactivate
Создание systemd Socket и Service Files для Gunicorn
Проверка показала, что Gunicorn может взаимодействовать с приложением Django, но необходимо реализовать более надежный способ запуска и остановки сервера приложений. Для этого нужно использовать файл службы systemd.
Создайте и откройте служебный файл systemd для Gunicorn в текстовом редакторе, например nano:
Вставьте следующие строки:
Раздел [Unit] используется для указания метаданных и зависимостей. Здесь находится описание сервиса и информация для системы инициализации. В разделе [Service] определяется пользователь и группа, от имени которых необходимо выполнять работу. Группа www-data используется не случайно, чтобы Nginx мог легко общаться с Gunicorn. Затем в WorkingDirectory указывается рабочий каталог и в ExecStart команда для запуска сервиса. Наконец, раздел [Install] указывает, чтобы служба стартовала, когда обычная многопользовательская система запущена:
Теперь можно запустить созданную службу Gunicorn и включить ее так, чтобы она запускалась при загрузке:
Проверка Gunicorn Socket File
Для начала необходимо проверить состояние процесса, чтобы узнать, удалось ли его запустить:
sudo systemctl status gunicornЗатем проверьте наличие файла cloudproject.sock в каталоге вашего проекта:
ls /root/cloudproject
Если вы не нашли файл cloudproject.sock в каталоге, это означает, что Gunicorn не смог правильно запуститься. Проверьте журналы процесса Gunicorn, набрав:
sudo journalctl -u gunicorn
Настройка Nginx
Теперь, когда Gunicorn настроен, нужно настроить Nginx для передачи трафика процессу. Создайте и откройте новый файл в каталоге сайтов Nginx:
Внутри создайте блок сервера, вставив следующие строки:
В блоке указано, что nginx должен прослушивать порт 80 и отвечать на доменное имя или IP-адрес сервера. Далее указано игнорировать любые проблемы с поиском значка и путь до статических ресурсов. Последний блок location / {} соответствует всем другим запросам.
Сохраните и закройте файл после внесения изменений. Теперь мы можем включить файл, связав его с каталогом сайтов:
Далее необходимо проверить конфигурацию Nginx на наличие синтаксических ошибок, набрав:
sudo nginx -t
Если ошибки не найдены, перезапустите Nginx, набрав:
Наконец, нужно открыть брандмауэр для нормального трафика через порт 80. Поскольку доступ к серверу разработки больше не нужен, нужно удалить правило, которое открывает порт 8000:
В этом руководстве создается проект Django в собственной виртуальной среде. Мы настроили Gunicorn для перевода клиентских запросов, чтобы Django мог их обработать. После этого мы настроили Nginx в качестве обратного прокси-сервера для обработки клиентских подключений и предоставления правильного проекта в зависимости от запроса клиента.
Ознакомиться с другими инструкциями вы можете на нашем сайте. А чтобы попробовать услугу — кликните на кнопку ниже.