
В нашем блоге мы говорили о том, как строится инфраструктура хостинг-провайдера в целом, а также рассматривали отдельные важные для клиентов сервисы — например, возможность заказа серверов для высоких нагрузок, общем API и создании частных сетей и виртуальных серверов.
Сегодня мы расскажем о том, как создавали систему, позволяющую клиентам хостинга 1cloud в режиме реального времени без лишних проблем видеть состояние своих серверов.
Зачем это нужно
Наличие возможности быстро оценить текущую нагрузку на серверы трудно переоценить — она позволяет гибко подходить к управлению инфраструктурой. Например, если вдруг происходит всплеск активности, то увидев это владелец сервера может временно «поднять» новую виртуальную машину (либо увеличить ресурсы на существующей), а затем отключить ее (и отказаться от дополнительных ресурсов), когда проблемы с производительностью будут решены.
Помимо этого наличие легкодоступной информации по загрузке за определенный период позволяет клиентам понимать, за что они платят. Если оплачиваемая инфраструктура явно избыточна для нагрузки конкретного проекта, от излишних сервисов можно просто отказаться, серьезно сэкономив (об оптимизации затрат на хостинг у нас был отдельный топик).
Как реализовано
Для того, чтобы организовать вывод информации о серверах в панель управления нам была нужна графическая библиотека.
Мы перепробовали значительное количество вариантов, но остановились на JS-библиотеке HighСharts — именно ее использует Яндекс.Метрика для отображения графиков в аналитической панели.
Помимо этого инструмента были и другие кандидаты, однако HighCharts подкупила хорошей документацией, общим качеством работы в ходе тестов и отзывчивой поддержкой, которая несколько раз серьезно нам помогла. Тут необходимо также сказать, что стоимость использования HighCharts составила $590.
Ниже в табличке представлены другие библиотеки, которые мы рассматривали в ходе проекта. Ни один из них нас не устроил так, как HighCharts, поскольку все эти проекты уступали этой JS-библиотеке в функциональности, а получающиеся с их помощью графики были не такими красивыми.
| Название | Ссылка | Тип лицензии |
|---|---|---|
| Mbostock d3 | https://github.com/mbostock/d3/wiki/Gallery | Бесплатно |
| Flotcharts | www.flotcharts.org/flot/examples/ | Бесплатно |
| jqPlot | www.jqplot.com/tests/ | Бесплатно |
| JS Charts | www.jscharts.com/ | Платно (лицензии от $79 до $169) |
| Canvas 3D Graph | dragan.yourtree.org/code/canvas-3d-graph/ | Бесплатно |
| Plotkit by Alastair Tse | www.liquidx.net/plotkit/ | Бесплатно |
| AM Charts | live.amcharts.com/ | Платно ($700) |
Также мы провели интеграцию с vSphere c помощью .NET SDK — это было нужно для получения информации о нагрузке каждой виртуальной машины. А уже затем эти данные были выведены в панель управления хостингом.
Что получилось
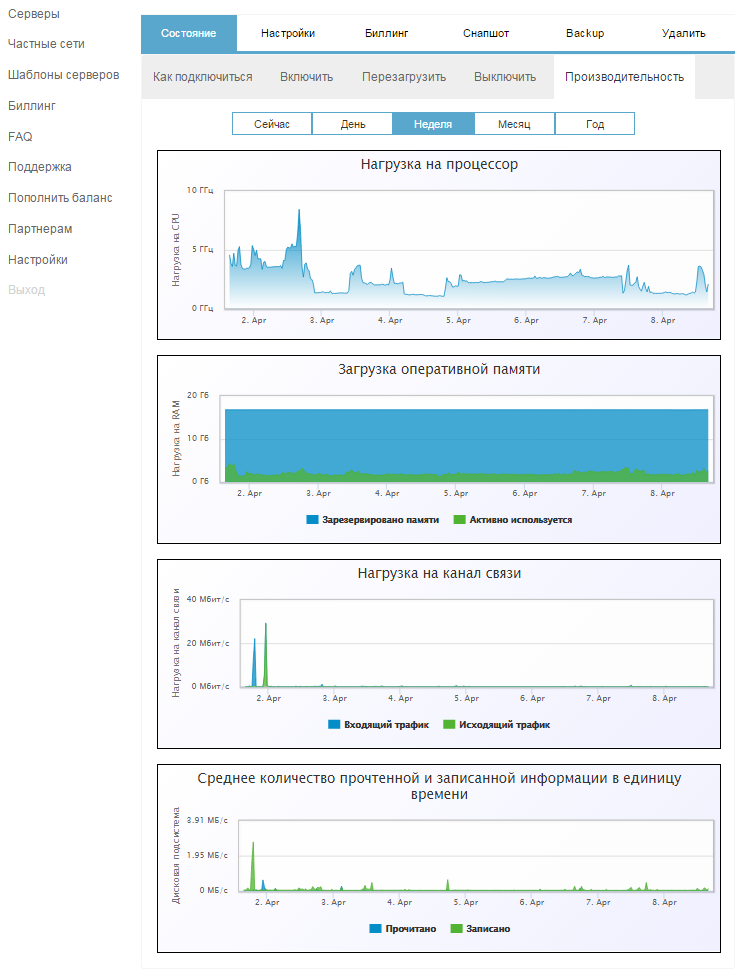
По результатам проведенных работ в панели управления на сайте появилась возможность просматривать статистику по каждому серверу. Данные выводятся по нескольким периодам — «сейчас», «за день», «за неделю», «за месяц» и «за год».
Среди доступной информации данные по:
- Загрузке CPU;
- Загрузке RAM;
- Нагрузке на канал связи;
- Дисковой подсистеме: количество IOPS (только при выбранном периоде «Сейчас»);
- Дисковой подсистеме: чтение\запись – показывается при любом выбранном периоде кроме «Сейчас».
Выглядит интерфейс графической панели следующим образом (по клику картинка откроется в полном размере):

Планы
Функция вывода информации о загрузке серверов запущена в эксплуатацию совсем недавно, и у нас есть довольно масштабные планы по ее развитию.
В частности, с помощью системы мониторинга будет реализован механизм автоматических оповещений пользователей о достижении критических значений нагрузки на его сервер. Также мы планируем внедрить модель оплаты только за потребленные ресурсы (Pay as you go) и систему автомасштабирования инфраструктуры при достижении пиковой нагрузки на текущую инфраструктуру.
