
В статье «Как узнать, из чего состоит SSL-сертификат?» мы рассказали о том, как посмотреть данные SSL-сертификата на примере браузера Google Chrome. А некоторое время тому назад неожиданно обнаружили, что разработчик взял и изменил пользовательский интерфейс в описанной части.
Что ж, придётся подкорректировать наше описание.
Напомним, соединение по протоколу HTTPS в браузере Chrome отображается в адресной строке значком навесного замочка зелёного цвета и надписью Secure (безопасный).

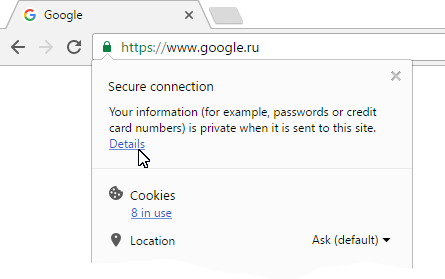
Эти значок и надпись не изменились. Наведя на них указатель мыши и щёлкнув её правой клавишей, можно по-прежнему вызвать контекстное меню, которое раньше выглядело так.

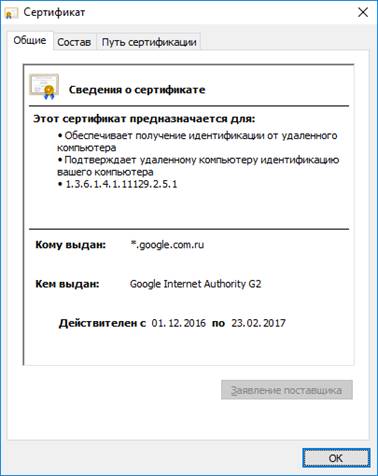
В нём был пункт Details (детали), по выбору которого отображались свойства SSL-сертификата посещаемого сайта.

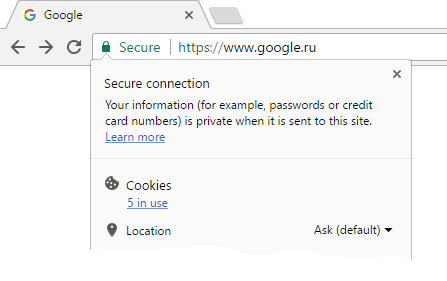
Сейчас контекстное меню стало выглядеть несколько иначе.

Из этого контекстного меню исчез пункт Details. Вместо него появилась ссылка Learn more (узнать больше), по которой рассказывается о том, что такое защищённое соединение, вообще.
Зачем разработчик внёс это изменение в пользовательский интерфейс браузера, непонятно, так как очевидно — его удобство уменьшилось.
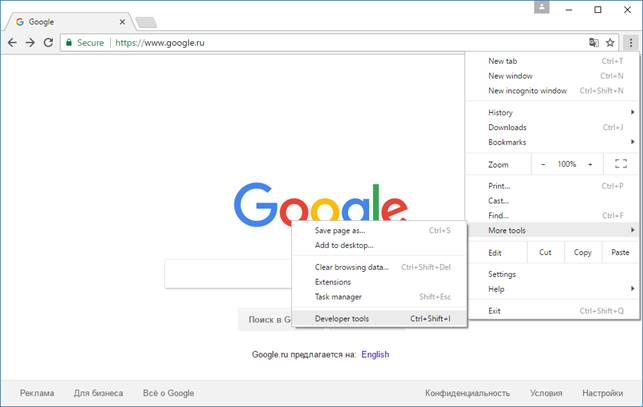
Теперь до свойств SSL-сертификата можно добраться только через меню общей настройки браузера. Оно отображается по щелчку на значке с вертикальным многоточием, расположенном справа от адресной строки.

В раскрывшемся меню нужно выбрать пункт More tools (дополнительные инструменты), а затем Developer tools (инструменты разработчика).

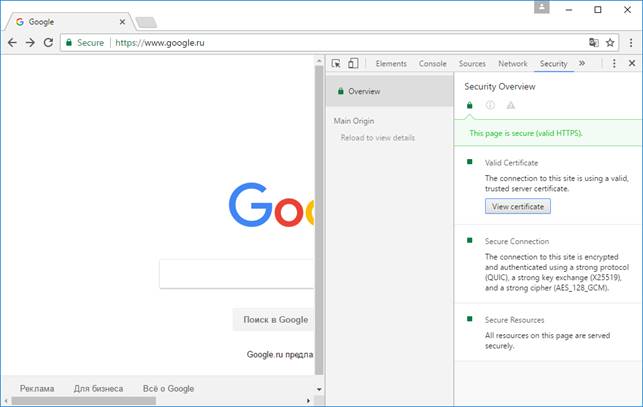
В открывшемся фрейме нужно перейти во вкладку Security (безопасность).

После щелчка на кнопке View certificate (посмотреть сертификат) вы увидите окно со свойствами SSL-сертификата.
P.S.Наши другие материалы по теме SSL-сертификатов:
